Google AdSense Tip #1: Find your keywords
Before serving ads on a web page, check its keyword density. A free and advanced tool for finding the most prominent keywords in a page can be found here: SEO Density Analyzer. Copy the most important keywords to a text file ([web page name]-Google AdSense-keywords.txt).
Google AdSense Tip #2: Improve your keywords
Get keyword suggestions from Overture Search Inventory and from Google AdWords Sandbox. Get new keywords that can help you improve your ad relevance. Enter the keywords from [web page name]-Google AdSense-keywords.txt and save the suggestions to [web page name]-Google AdSense-suggestions.txt.
Google AdSense Tip #3: Keep your website focused on a theme
Use the keyword suggestions to enhance your web pages and to build theme-based content. And also try to get your keywords into the anchor text of your incoming links as much as possible. Don't forget that Google Google AdSense is keyword-targeted advertising: Google Google AdSense bases its advert topics on your websites content, this means that content-rich websites of a popular topic should attract a large amount of ads.
Google AdSense Tip #4: Write a new page every day
One of the best tips is to add a new page to your web site every day. The more content you have, the more visitors you will get. Put an Google AdSense unit on each and every content page of your site. But where? You will find more about that from the next Google AdSense tips.
Google AdSense Tip #5: Choose the right Google AdSense format
Wider formats are successful because the ads are compact, easy to read and are complementary to the content. The top three Google AdSense formats are:
336x280 large rectangle
300x250 medium rectangle
160x600 wide skyscraper
Another successful format is the 468x15 horizontal ad links, that can be placed under your navigation bar.
Google AdSense Tip #6: Color tips
When creating your Google Google AdSense ads it is recommended to use the color scheme and style of your website so that the ads blend in well. Ads without background color and borders perfom better than ads within borders with background color.
Create a custom Google AdSense palette:
border color = background color of your web site
background color = background color of your web site
link color = blue, color of your links
url color = black, #999999
text color = black, #333333, color of your main content
You can also rotate your color palette: select multiple color palettes that blend with your site to create variety.
Google AdSense Tip #7: Position tips
Visitors tend to look at the big headlines to see if your page is worth reading. If you get them interested, they will read the text and look for your navigation links.
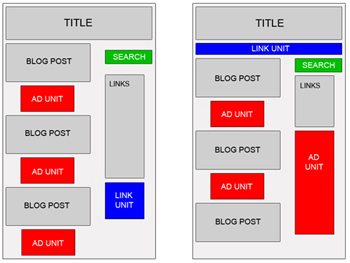
Place the Google AdSense ads in a prominent place around the top/left part of your page or under your headlines, where your visitors are most likely to look at.
If you have an article page with a long body of text, the bottom of that article is a good place for Google AdSense ads because your visitors read the text and then they want more resources.
Google AdSense Tip #8: Increase the number of ads
If you have a lot of text on a page, use multiple Google AdSense units. You can use up to three Google AdSense units on a page, two Google AdSense search boxes and one unit of ad links.
Link units allow the user to refine what they're interested in. So if they may not be interested in specific ads on your page, they might be interested in a particular topic, and by clicking on a link unit and a link in the link unit, they'll be able to specify that they're interested in that specific topic and get a lot more options and variety on the ads that might appear.
Google AdSense for Search allows visitors to search Google.com or your sites (up to 3 domains). You earn money whenever they click on the ads that come up on the search results. If you click the Open search results in a new browser window checkbox in the Google AdSense for Search settings, you won't lose your visitors.
Google AdSense Tip #9: Preview Google ads
You can find out what ads will be served by Google Google AdSense if you install Google.
Google AdSense Preview Tool, a very simple tool available only for Internet Explorer 6.0. Click to advertiser sites without generating invalid clicks, and easily add their URLs to your URL filter list. Because Google AdSense uses geo-targeting, Google serves different ads for other countries. Instead of faking your IP or travelling abroad to test your ads, use this Google AdSense tool to see what ads see your visitors from France, Germany or other countries.
It's possible there are no Google Google AdSense adverts available for your webpage. Hide Public Service Ads, using alternate colors or images. Make sure you include the image in a simple html file as a link (use target="_top"). The image size should be the same as the dimension of Google AdSense units. In the alternate url box, enter the absolute url of the html file.
Read more about alternate ads.
Google AdSense Tip #10: What not to do
Don't click your own ads
Don't ask others to click on your Google ads
Don't manually change Google AdSense code
Don't place Google ads on sites that include prohibited content (e.g.: adult sites)
Don't employ cloaking, hidden text or farm links
Don't use Google AdSense ads on the same page with similar ads (e.g.: Yahoo Publisher Network)
Google AdSense Tip #11: Show images above or next to your ads
Placing images above Google AdSense ads is not necessarily prohibited by program policies. However, depending on the method of implementation this could be considered encouraging users to click on ads. So you should include a border line between the ads and the images. Don't show specific products in your images, in order not to mislead the visitors. Just use generic images that will increase the visibility of your ads.
Google AdSense Tip #12: Use section targeting
Use section targeting to emphasize some content in your page. On your site, place this code where you want to emphasize.
Content you want to emphasize.
If you want some content to be ignored, use
Google AdSense Tip #13: Alternate the colors of your ads
Google AdSense allows you to have up to 4 color variations for each variable for which you can specify color. You should do that if you put Google AdSense ads on pages that receive many impressions from the same visitors (for example forums) to reduce ad blindness. For example:
google_color_border = ["628098","628098","000000","000000"];
google_color_link = ["000000","BBB90C","BBB90C","628098"];
google_color_url = ["000000","628098","000000","000000"];
google_color_text = ["628098","628098","000000","000000"];
Great for overcoming ad blindness.
Google AdSense Tip #14: Your Google ads should be visible
Make sure your text ads are visible to the surfers in all screen formats. If you put the ads in a table give sufficient breathing room, i.e. proper cell padding and cell spacing to make the ads stand out from the rest of your content.
Google AdSense Tip #15: Use Google AdSense channels
You can categorize the content of your website into channels and then track your performance. This way you can experiment with different types of ads and see which is performing the best. Instead of buying an Google AdSense tracker, you can enter the most important pages in your site and see how they are doing. Create up to 200 channels for Google AdSense.
William Mok is one of the internet marketing company CEO and he is a successful internet marketer.To receive more internet marketing tips and free e-book , please visit./www.marketonair.com