I hope all of you are in a good health.
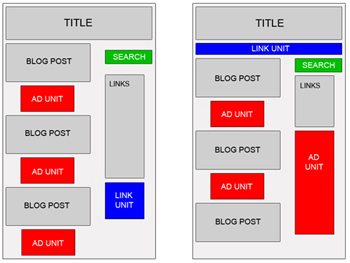
Some blogs have had a two-column space but some haven't had yet. You can divide your space to be a two-column space. Making this kind of column is not difficult at all for you just need to put the script in your page element. If you have a 350-width sidebar, you had better divide it into two columns to put some ads or information in your page element.
I am going to give the code, so simple code. You can put the code below to your page elements;
Some blogs have had a two-column space but some haven't had yet. You can divide your space to be a two-column space. Making this kind of column is not difficult at all for you just need to put the script in your page element. If you have a 350-width sidebar, you had better divide it into two columns to put some ads or information in your page element.
I am going to give the code, so simple code. You can put the code below to your page elements;
<table border="0" id="ads" width="100%" cellpadding="5" cellspacing="5">You can manage the height in red line. Add anything you want on the green line above. Hope this can be helpful, thanks in advance.
<td valign="top" height="50" align="left">
Your TEXT or LINK
<td valign="top" height="50" align="left">
Your TEXT or LINK
</div></td></td></table>